Manz 🇮🇨⚡👾 on X: "Free WebComponents & LitElement Cheatsheet! ⚡https://t.co/BlhqzbV7g1 Templates, Custom Elements, Shadow DOM, Slots, CSS Lit-HTML, Directives, LitElement, Props & Styling #webcomponents #litelement #html #css #js https://t.co ...

Oraimo Aspirateur sans fil, 27000 pa, avec mini buse turbo et écran tactile, moteur sans balais de 380 W, aspirateur sans fil pour sols, tapis, escaliers, poils d'animaux, batterie amovible : Amazon.fr:
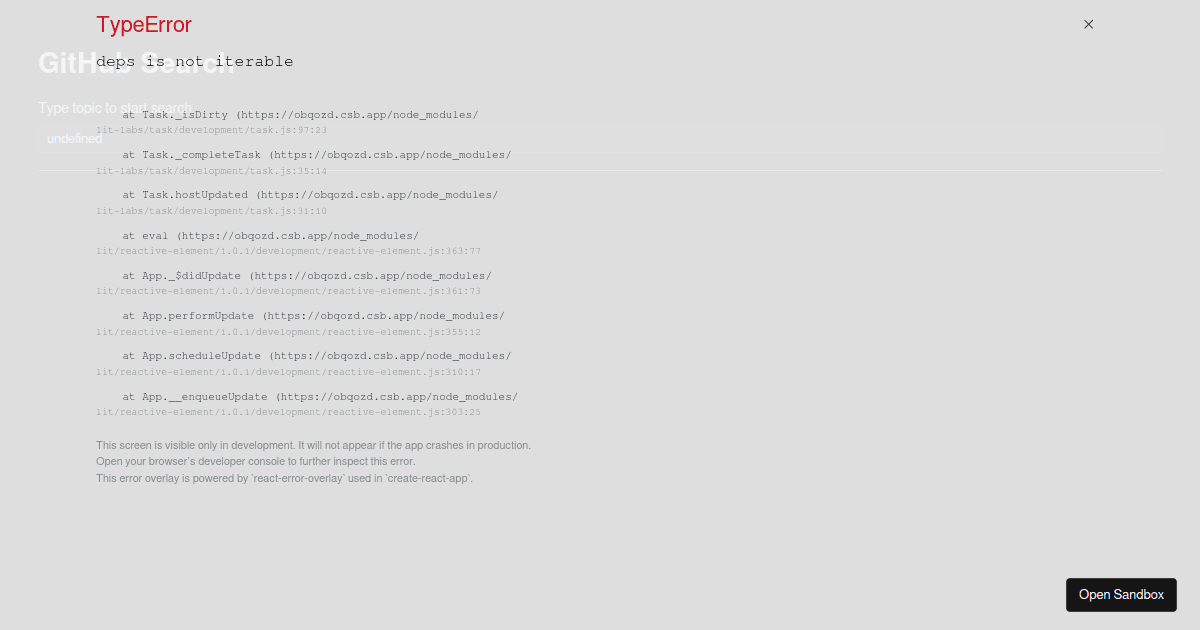
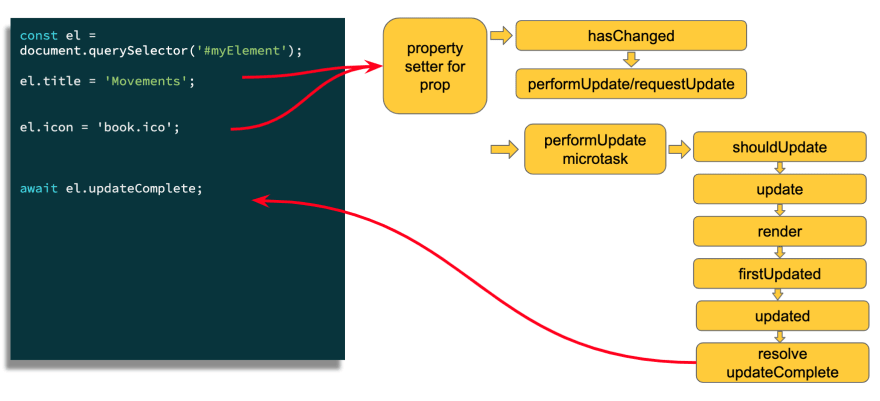
LitElement render starts after finishing life cycle events of Angular · Issue #1130 · lit/lit-element · GitHub